Android Logo Xml Vector Visibility
Take the resulting xml. The final checkmark command is.
 Apple App Store Vector Logo Eps Ai Svg Download For Free Vector Logo Logos App Store
Apple App Store Vector Logo Eps Ai Svg Download For Free Vector Logo Logos App Store
With a value of hidden or collapse the current graphics element is invisible.

Android logo xml vector visibility. Android 8 0 api level 26 introduces adaptive launcher icons which can display a variety of shapes across different device models. If the visibility attribute is set to hidden on a text element then the text is invisible but still takes up space in text layout calculations. Export animated vector drawable.
The major advantage of using a vector drawable is image scalability. The visibility attribute lets you control the visibility of graphical elements. For example an adaptive launcher icon can display a circular shape on one oem device and display a squircle on another device.
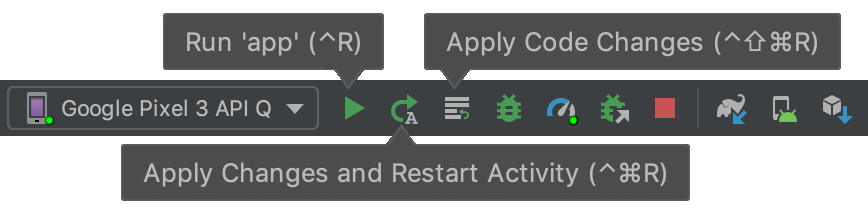
The design tools suite in android studio is a collection of tools that aims to support developers in effectively designing prototyping building and debugging their apps. These tools include but. Immediately switching what s shown can look jarring or users can easily miss the new content on the screen.
A typical solution usually involves changing the visibility of multiple views using statelistdrawables testing your luck with android animatelayoutchanges using custom views forcing us to often settle with good enough. Unlike other vector icon packs that have merely hundreds of icons this icon pack contains 9 197 icons all in the same style and quality. As your app is used new information will need to be shown on the screen while old information is removed.
Single xml file a vectordrawable is a vector graphic defined in an xml file as a set of points lines and curves along with its associated color information. We ve made it in ios style first introduced in ios version 7 and supported in all later releases up until now at least ios 11 this style is based on thin two pixel lines and is optimized for 50x50 px. This is a xml icon.
Here my canvas size is 24dp x 24dp so i initially position my cursor at 6 11 which is the starting point of the check i move relative to 6 11.
 Android Studio Release Notes Android Developers
Android Studio Release Notes Android Developers
 Android Developers Blog Android Studio 2 2 Preview New Ui Designer Constraint Layout
Android Developers Blog Android Studio 2 2 Preview New Ui Designer Constraint Layout
 Avatarview Custom Implementation Of Imageview By Muthu Raj Androidpub
Avatarview Custom Implementation Of Imageview By Muthu Raj Androidpub
 Android Architecture Components Android Developers
Android Architecture Components Android Developers
 Android Logo Vectors Free Download
Android Logo Vectors Free Download
![]() An Introduction To Icon Animation Techniques Android Design Patterns
An Introduction To Icon Animation Techniques Android Design Patterns
 Animating A Strike Through On Android Tiger Oakes
Animating A Strike Through On Android Tiger Oakes
 Vector Graphics On Android Raywenderlich Com
Vector Graphics On Android Raywenderlich Com
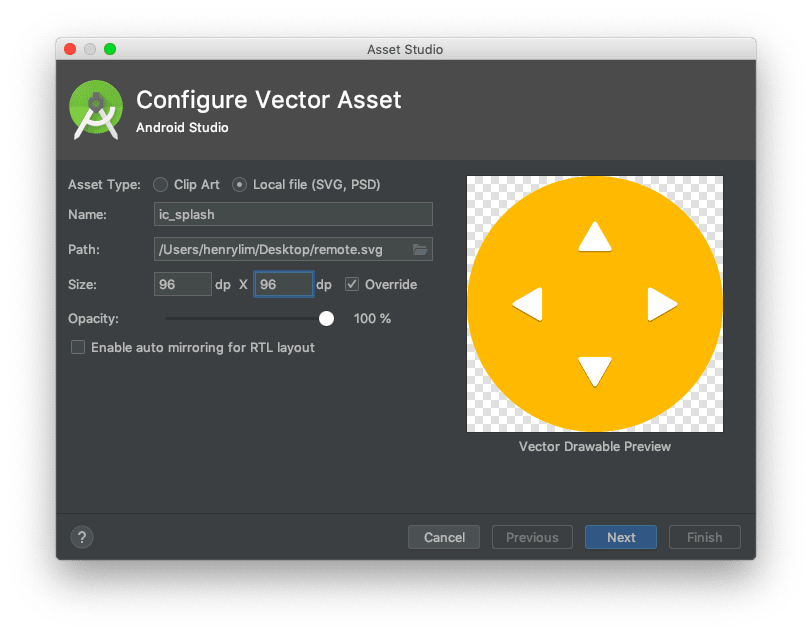
 Adding Splash Screen To Trusted Web Activity With Android S Fileprovider Dev
Adding Splash Screen To Trusted Web Activity With Android S Fileprovider Dev
 Preparing Your App For Android Q Api S Have Been Marked As Final It S By Saurabh Arora Androidpub
Preparing Your App For Android Q Api S Have Been Marked As Final It S By Saurabh Arora Androidpub
 Google App Seo Get Your Google Apps Indexed In Google Search
Google App Seo Get Your Google Apps Indexed In Google Search
 Define Layouts On Wear Android Developers
Define Layouts On Wear Android Developers
 Android Studio Image Asset Launcher Icon Transparent Background Color Stack Overflow
Android Studio Image Asset Launcher Icon Transparent Background Color Stack Overflow
 Android Developers Blog Android Studio 3 0
Android Developers Blog Android Studio 3 0
 Preparing Your Gradle Build For Package Visibility In Android 11 Internet Technology News
Preparing Your Gradle Build For Package Visibility In Android 11 Internet Technology News
 Pin By Jd Redding On Working Xml And Sgml Code Projects Gaming Logos Hindi
Pin By Jd Redding On Working Xml And Sgml Code Projects Gaming Logos Hindi
 Google Logo Vectors Free Download
Google Logo Vectors Free Download

